Cara Membuat Favicon Blog Kali ini saya akan membahas tentang Cara Membuat Favicon Blog . Bicara tentang Tutorial Blogger memang tak ada habisnya memang, cara ini digunakan hanya untuk mendapatkan tampilan yang terbaik dari blog kita. kali ini saya akan mengajarkan Tutorial Membuat Favicon Blogger Keren . Jangan lupa juga untuk mempercantik tampilan blog kita dengan Cara Memasang Kalender Di Blog dan Cara Memasang Jam Di Blog. Santai saja, Tutorial yang saya berikan tidak terlalu rumit dan susah, pastinya mudah dimengerti oleh Pemula. Oke langsung saja, Cekidot..... 2 Cara Dasar Membuat Favicon Blog saja. Teknik ini terdiri dari: Upload Gambar Upload Gambar disini berarti anda hanya mengupload Gambar yang anda inginkan dan dirubah ukurannya hingga cocok dengan Formalitas Ukuran Favicon yang pada umumnya. Membuat Sendiri Maksudnya ialah Anda membuat Gambar Favicon yang anda inginkan, trik ini cocok untuk menunjukan Kreatifitasan anda. Cara Membuat Favico
Postingan
Memasang Counter Pengunjung di Blog
- Dapatkan link
- Aplikasi Lainnya

Memasang Counter Pengunjung di Blog Counter pengunjung merupakan salah satu fasilitas blogger yang digunakan untuk menampilkan jumlah pengunjung pada blog. Selain dari blogger yang sudah menyediakan fasilitas counter pengunjung juga terdapat situs-situs web lain yang menyediakan counter pengunjung seperti histats, sitemeter, dll. Berikut cara memasang counter pengunjung di blog versi blogger : 1. Login akun blogger Anda. 2. Pilih Tata Letak ---> Tambah Gadget ---> Statistik Blog. 3. Pilih tampilan yang ingin Anda pasang pada blog. 4. Klik Simpan. Nah, mudahkan cara memasang widget counter pengunjung pada blog, semoga bermanfaat dan selamat mencoba.
- Dapatkan link
- Aplikasi Lainnya

Cara Memasang Tombol Follow dan Dashboard di Blog Cara Memasang / Membuat Tombol Follow dan Dashboard di Blog - Bila sobat melihat pada bagian atas sebelah kanan blog ini, maka sobat akan melihat tampilan 2 tombol dengan fungsinya masing masing. Tombol dashboard yang sebenarnya sudah ada pada navbar blogger berfungsi sebagai jalan pintas bagi sang admin untuk menuju dashboard nya dan tombol follow yang berfungsi memudahkan orang / blogger untuk men - follow blog kita. Bagi sobat yang tertarik untuk memasang tombol follow dan dashboard di blog silahkan ikuti tutorial berikut: 1. Log in ke akun blog sobat. 2. Klik rancangan --> Elemen laman --> Tambah gadget --> Pilih HTML/Javascript 3. Masukkan kode berikut pada kotak yang sudah tersedia. <div style="position: fixed; top: 5px; right: 90px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID= 2606858488420058572 " target="_blank"
Merubah Posisi Sidebar & Main Pada Template Blogger
- Dapatkan link
- Aplikasi Lainnya
Merubah Posisi Sidebar & Main Pada Template Blogger Kali ini saya ingin berbagi trik mudah bahkan sangat sederhana, yang saya temukan hasil dari otak-atik CSS saat mencoba mendesain template baru. Yaitu cara merubah posisi sidebar dan main (kolom utama tempat postingan) pada template blogger, sebagai contoh tampilan elemen halaman template default minima seperti image berikut: Dari gambar diatas kita bisa melihat posisi sidebar berada disebelah kanan, sedangkan kolom utama disebelah kiri. Untuk merubah posisi sidebar dan main menjadi sebaliknya seperti gambar dibawah ini, mudah saja silahkan ikuti tutorial berikut: 1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML 2. Cari kode berikut: #main-wrapper { width: 410px; float: $startSide ; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden;
Cara Memasang Widget Jumlah Pengunjung Blog
- Dapatkan link
- Aplikasi Lainnya

Cara Memasang Widget Jumlah Pengunjung Blog Ada beragam widget yang bisa kita dapatkan untuk mengetahui jumlah pengunjung yang sedang online di blog kita. Salah satu widget yang saya akan bahas yaitu Whos.amung.us. Anda dapat memperoleh widget script gratis langsung langsung websitenya. Widget ini juga memiliki fungsi untuk mengetahui lokasi dari pengunjung yang datang ke blog atau situs anda. Anda juga dapat mengetahui jumlah pengunjung yang online pada jam-jam tertentu serta mengetahui apa yang halaman atau page yang dibuka oleh pengunjung. Anda tidak perlu melakukan registrasi untuk memperoleh script codenya. Anda hanya perlu mengkopi script kodenya pada blog setelah anda menentukan posisi widget pada blog. Jika anda tertarik untuk memasang widget ini ikuti trik dan tips yang satu ini: 1. Kunjungi Situs http://whos.amung.us 2. Kemudian Klik Widgets 3. Pilih salah satu diantara 5 Widget (Disini saya memilih Widge
Auto Installer, Cara Mudah dan Cepat Membuat Website
- Dapatkan link
- Aplikasi Lainnya
Auto Installer, Cara Mudah dan Cepat Membuat Website Bagi kalian yang masih pemula dan ingin membuat website tanpa harus bingung memikirkan bahasa pemrograman, fitur auto installer akan sangat membantu kalian. Auto Installer memberikan kemudahan kepada user dengan berbagai CMS dan LMS yang dapat diinstal secara langsung pada hosting kalian. Bagi yang sudah mengenal WordPress, Joomla, dan Moodle, fitur ini juga disediakan oleh Auto Installer apalagi untuk hosting berbayar. Jika kalian adalah pengguna gratisan (termasuk saya juga haha), kalian bisa menggunakan hostingan gratis dari idhostinger. Sedikit banyak tentang idhostinger juga sudah saya paparkan pada artikel tentang Claroline . Pada idhostinger, kalian hanya perlu registrasi dengan email, memilih subdomain yang telah disediakan, dan akhirnya kalian dapat menggunakan semua fitur di dalamnya secara GRATIS. Pada tutorial ini, saya asumsikan kalian telah mengetahui tentang langkah pendaftaran dan pembuatan subdomain
Hosting Gratis Indonesia idHostinger
- Dapatkan link
- Aplikasi Lainnya
Hosting Gratis Indonesia idHostinger untuk pemula atau yang belum mengerti bagaimana cara mendaftar di idHostinger. Tetapi tidak perlu kuatir karena semua petunjuk idHostinger menggunakan bahasa Indonesia. Untuk rekan yang lebih paham sekiranya dapat menambah atau mengkoreksi panduan ini guna membantu rekan-rekan kita yang lain. Buka situs hosting gratis Indonesia idHostinger lewat browser kesayangan Anda. Segera tampil halaman awal situs idHostinger. Klik buat akun pada kanan atas di bawah kolom login atau pilih order sekarang di tab kategori (gambar 1). Selanjutnya akan dibawa ke halaman order pendaftaran. gambar 1 Pada halaman order. Isi semua kolom. Nama Anda, alamat email yang nantinya untuk aktivasi akun serta login ke cpanel. Password serta isi kode karakter untuk keamanan dengan benar. Jangan lupa centang kotak Saya setuju dengan Ketentuan Penggunaan Layanan (gambar 2). Setelah selesai pengisian dan benar, klik Buat akun . gambar 2 Kalau tidak ada hal
- Dapatkan link
- Aplikasi Lainnya
Cara Membuat Sitemap Sederhana 100% SEO Friendly Cara Membuat Sitemap Sederhana 100% SEO Friendly - Pembahasan pada artikel kali ini adalah mengenai Sitemap, sitemap atau yang biasa disebut daftar isi sangatlah penting untuk blog. Sebelum membuat sitemap alangkah baiknya anda mengetahui lebih dalam pengertian Sitemap. Apa Itu Sitemap? Sitemap adalah daftar isi pada suatu blog, seperti halnya sebuah buku, blog juga memiliki daftar isi. Semua artikel yang pernah anda tulis akan muncul di Sitemap yang anda buat. Apa Fungsi Sitemap? Tidak berbeda dengan daftar isi, fungsi Sitemap adalah untuk memudahkan pengunjung mencari artikel yang mereka perlukan di blog kita. Sebelum Membuat Sitemap Sebelum membuat Sitemap anda harus memberi Label pada artikel anda. Jika artikel tidak diberi label maka tidak akan muncul pada halaman Sitemap di blog anda. Bagaimana Cara Membuat Sitemap? Caranya sangat mudah, anda cukup mengikuti tutorial d
Membuat Website & Blog Menjadi No. 1 di Google
- Dapatkan link
- Aplikasi Lainnya
Membuat Website & Blog Menjadi No. 1 di Google Tidak dipungkiri, sebuah website atau blog yang menempati urutan teratas pada hasil pencarian di mesin pencari google , memiliki peluang lebih besar untuk dikunjungi para pengguna internet. Mereka cenderung lebih tertarik mengunjungi website atau blog yang ada bertengger dan terpampang namanya di halaman awal google . Ini karena dianggap lebih relevan dengan keywords yang mereka cari, selain tentunya karena aspek praktis dan mudah-nya. Jarang-jarang ada pengguna internet yang mau mencari hingga ke halaman-halaman berikutnya dari hasil pencarian search engine google . Pendeknya, trafik yang ramai dan pagerank tinggi website atau blog Anda adalah kunci sukses memenangkan persaingan bisnis internet. Inilah syarat utama jika Anda ingin populer dan website atau blog Anda laku dijual dan mendapatkan banyak job/pekerjaan dari para advertiser , merchanct maupun vendor online. Jadi, satu-satunya cara menguasai pasa
Mengenal Menu Dashboard blogger
- Dapatkan link
- Aplikasi Lainnya

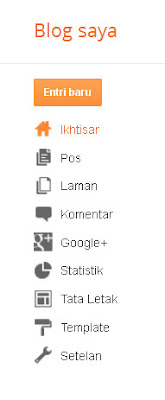
Mengenal Menu Dashboard blogger Hari ini saya sudah banyak membagikan tutorial-tutorial dalam kategori belajar membuat blog tapi saya kelupaan membagikan tutorial yang sangat dasar mengenai pengenalan Menu Dashboard di blogger ini, Tapi ya sudahlah, daripada engak sama sekali mending kita langsung aja bahas. Artikel ini ditujukan kepada temen-temen yang baru akan, atau baru mau belajar membuat blog di blogger . Di dalam dashboard blogger terdapat beberapa menu yang bisa kita lihat di bawah ini : Di sini saya akan menjelaskan satu per satu menu-menu yang terdapat di blogger. Yang pertama yaitu Entri baru (seperti pada gambar). Menu tersebut berguna untuk membuat entri baru atau artikel baru yang siap kita publikasikan. Selanjutnya Ikhtisar . Menu ini berguna untuk memonitor atau melihat berapa banyak pengunjung blog kita, berapa banyak pos ( artikel ) yang sudah kita buat, berapa banyak komentar yang ada di blog kita dan masih banyak lagi yang lain. Intinya